Alumni Association Website
Brown University
UX testing and design, UI design, front-end development
The redesign of the Alumni Association website started with the creation of user personas of different alumni users. User surveys, reverse card sorting, and heatmap testing were conducted to guide the organization of the information architecture, designs of wireframes, and the creation of rapid prototypes using HTML, CSS, and Javascript. The last stage included final touches to the design from accumulated user feedback and final front-end development, as well as content management. The site was also built to comply with the latest WCAG 2.0 standards at the time.

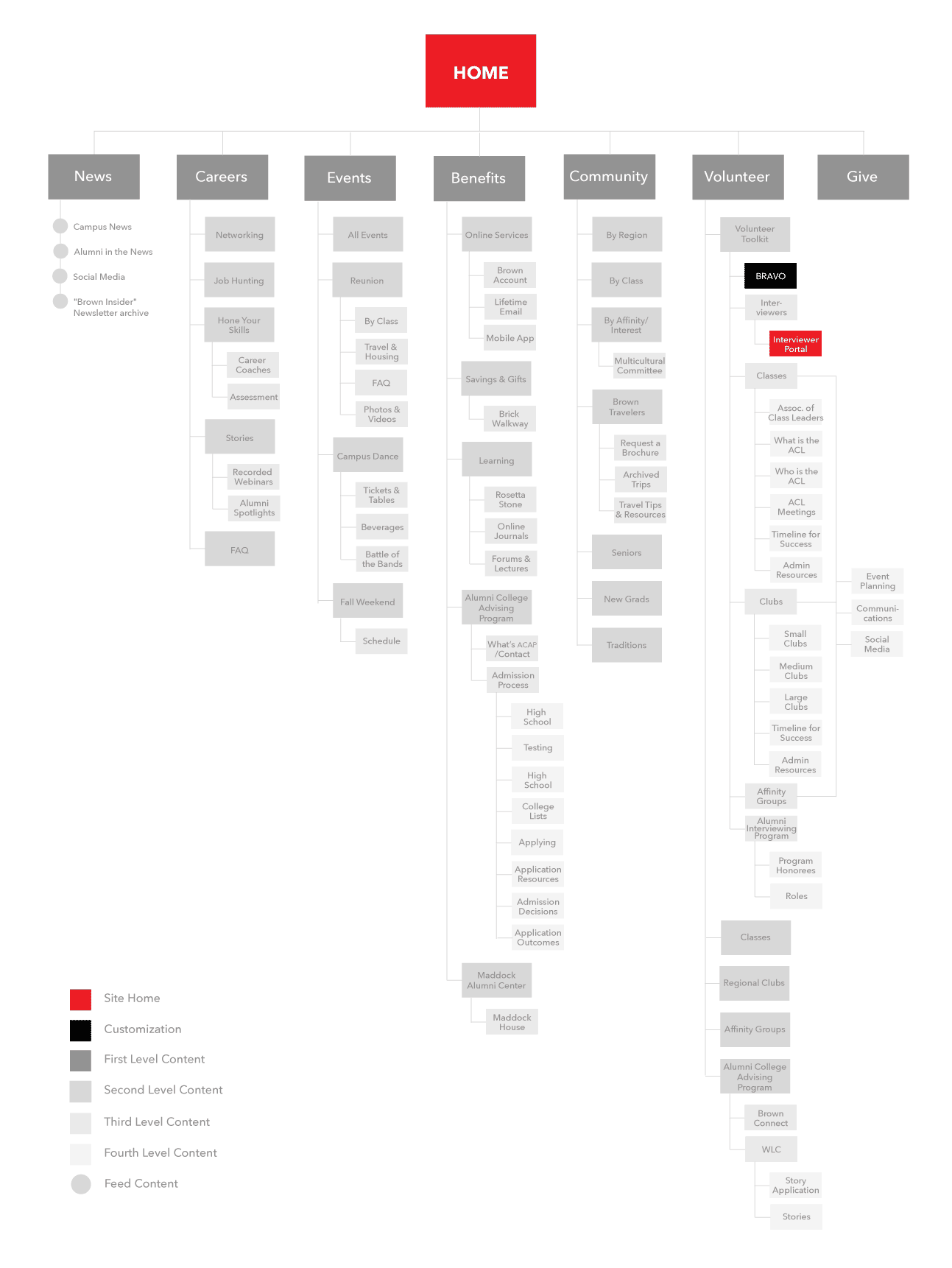
Information Architecture
The biggest challenge I faced with this project was the immense amount of content for different types of users. The first and foremost important step in the design process was to organize the complexities of this website and make sure all user types were able to find the information they needed. Once the naming of the navigation, creation of hierarchical menus, and organization of the content was planned, reverse card sorting was used to assess the success of the information architecture of the website. After multiple tests and iterations, the design process then moved to wireframes.

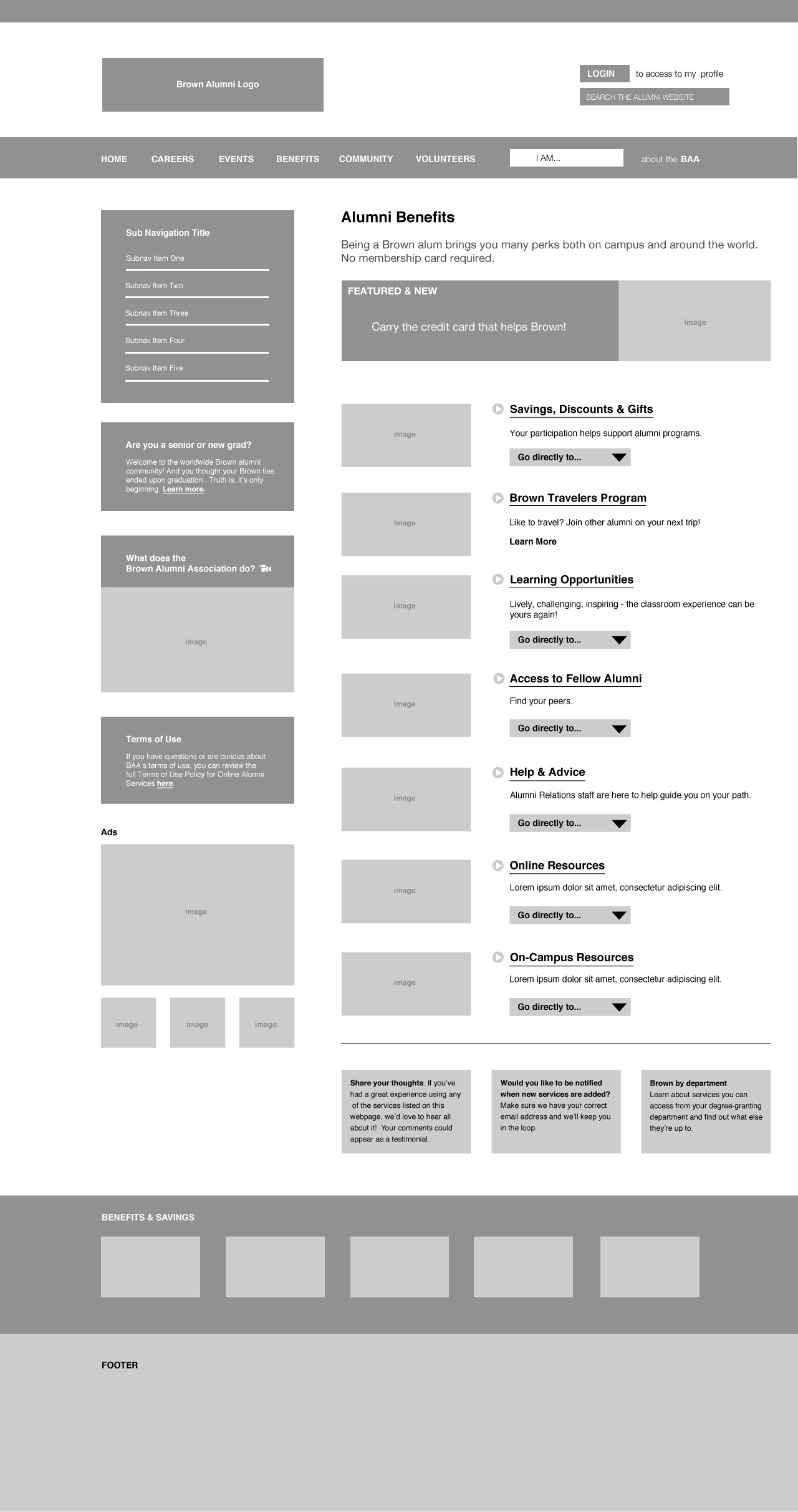
Wire Frames
Wire frames of key pages such as the home page, events, and first and second level content pages were created. Due to time constraints, other page types were created during the rapid prototyping stage.


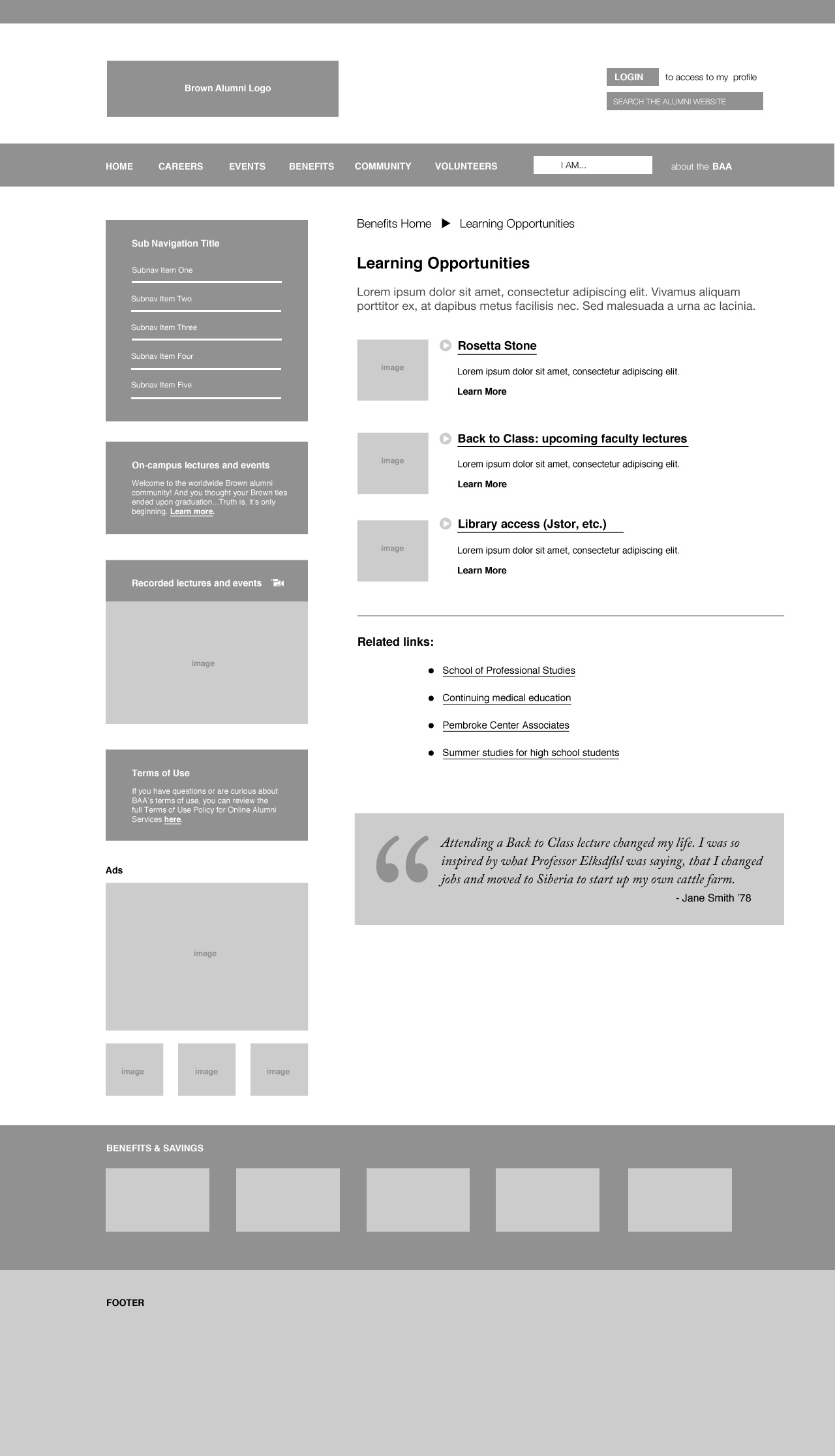
Content Pages
The Brown Alumni Association website is a content-rich experience due to the wide alumni community. This created a challenge in not only the informational architecture of the site but also how to successfully use many levels of navigation. This was done with a secondary navigation as well as landing pages with helpful descriptions and mini navigations under each category description. Breadcrumbs were utilized at the top of the page and hints and highlights of related content were added to the left column.
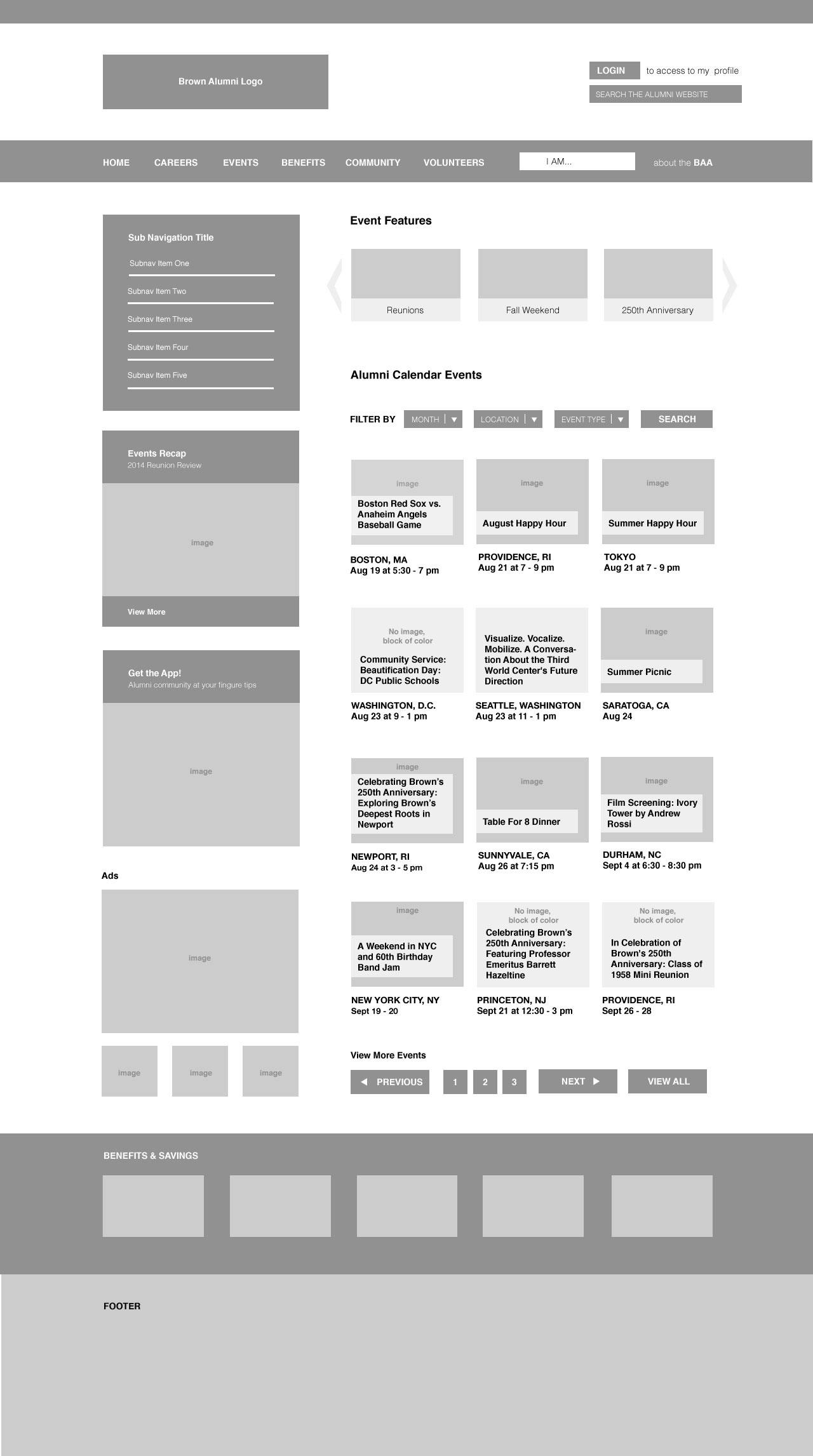
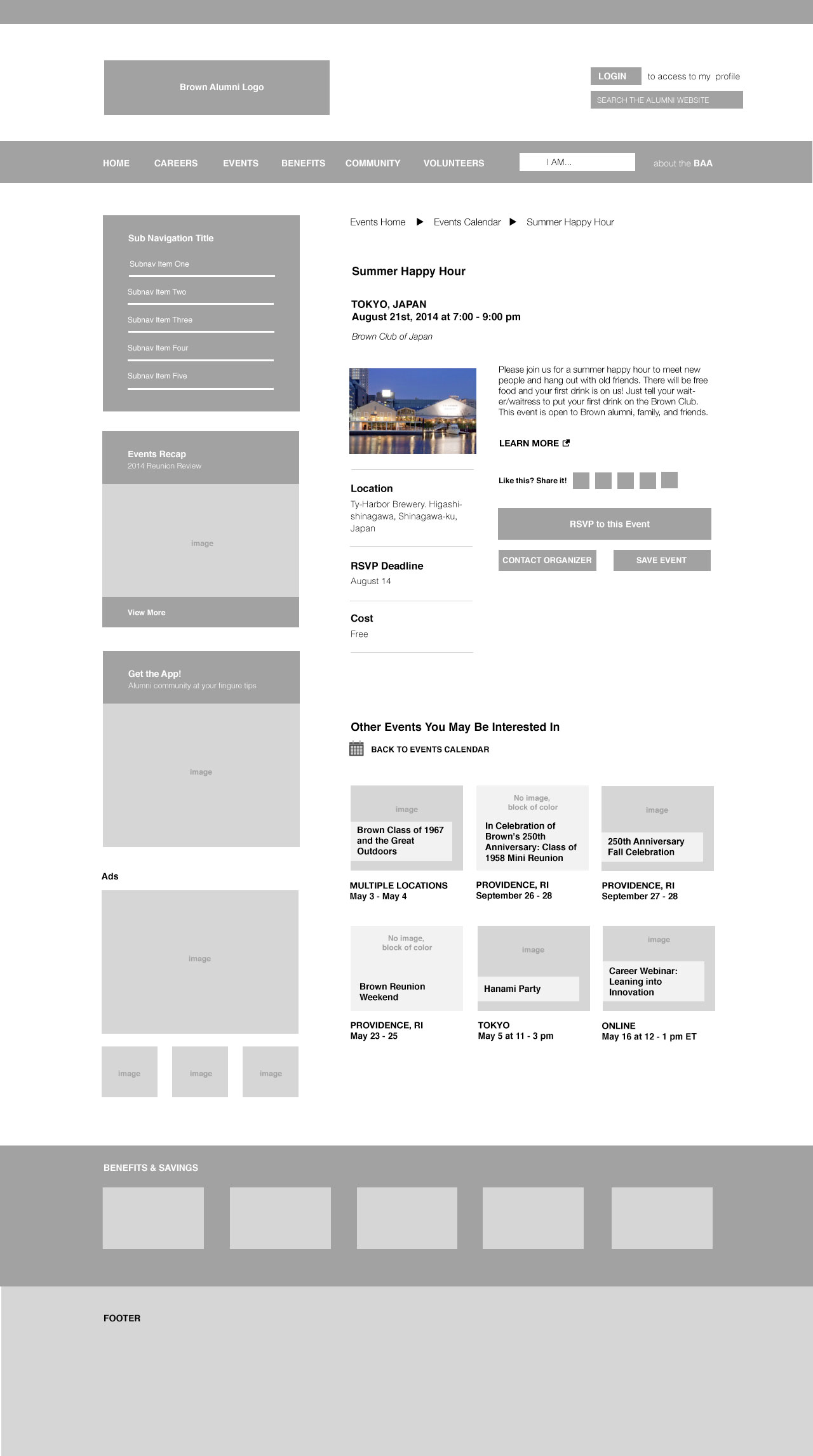
Event Pages
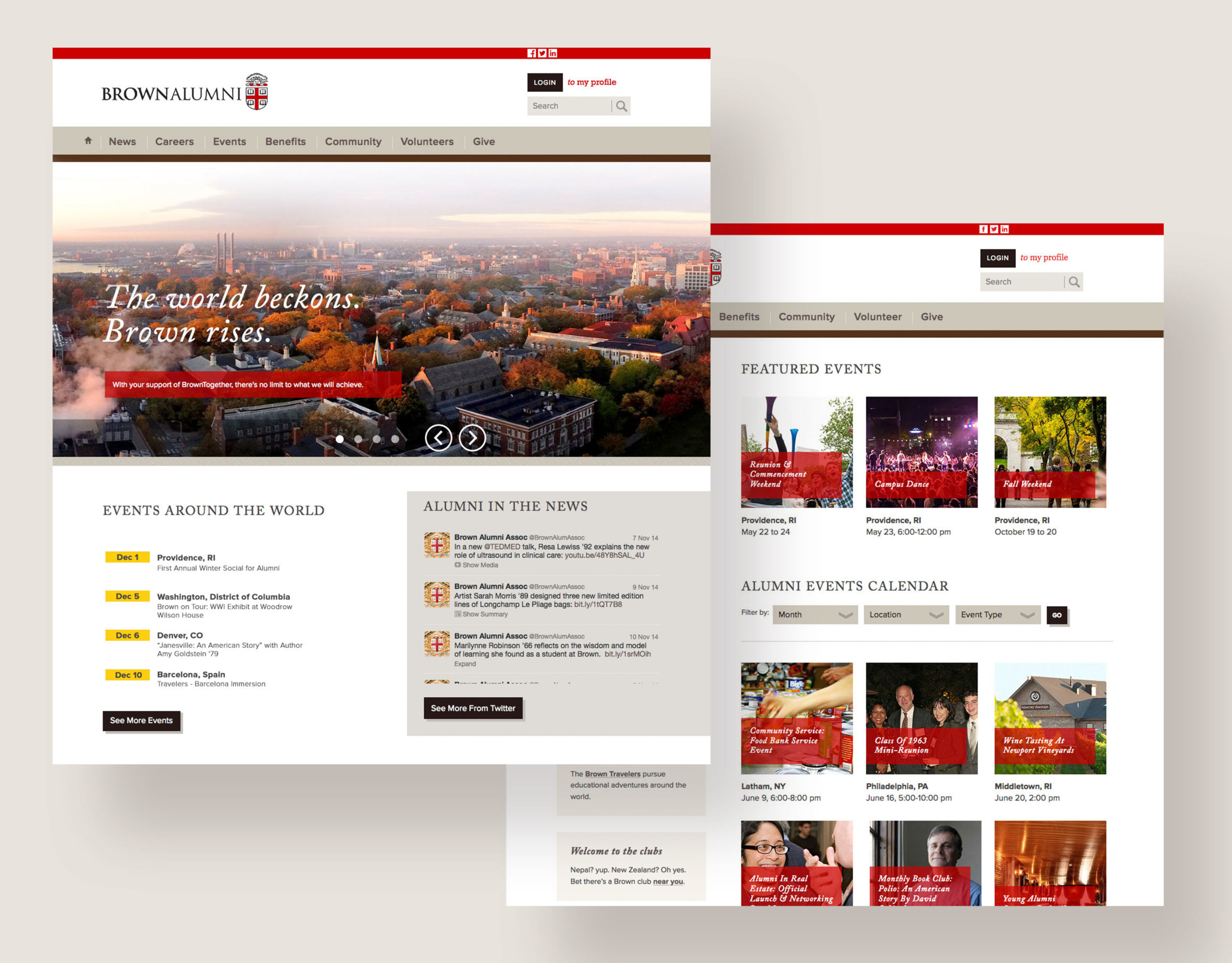
The Brown Alumni Association website also connects alumni to events at the university, across the nation, and the globe. A robust events calendar was needed to connect thousands of alumni around the world.


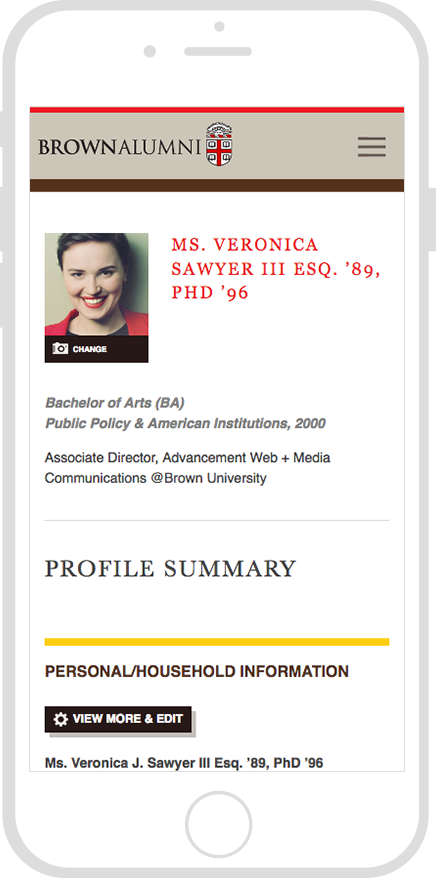
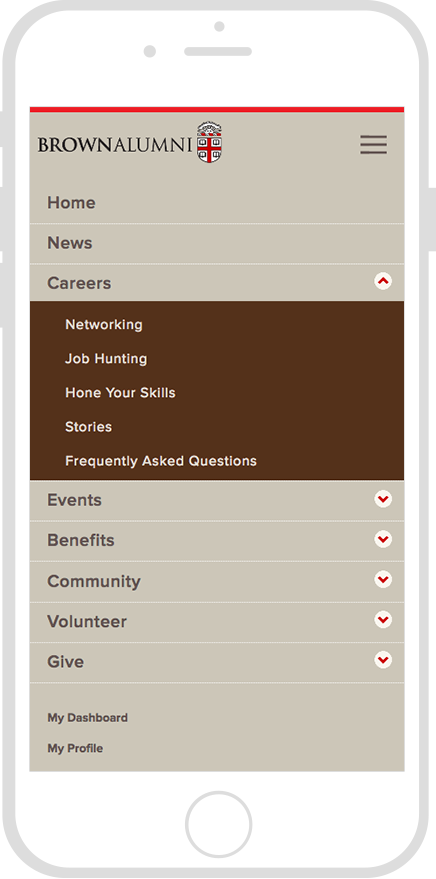
Final Design
Rapid prototyping using HTML, CSS, and Javascript were created and heatmap testing was conducted along the way to ensure a user friendly and visually pleasing final product.
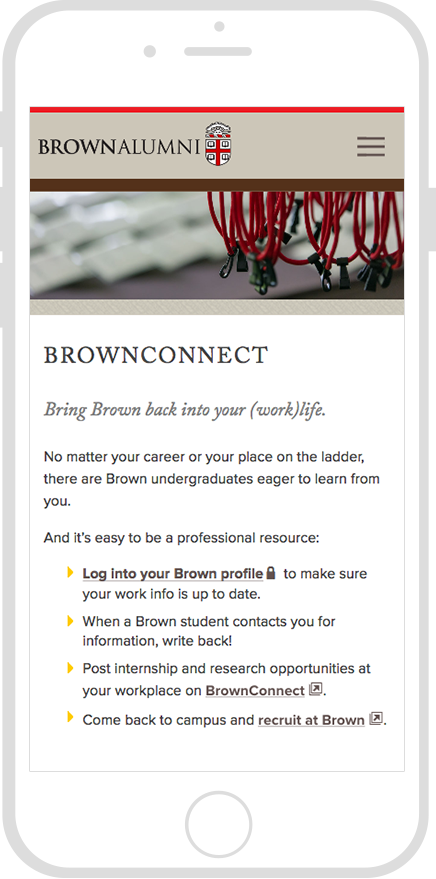
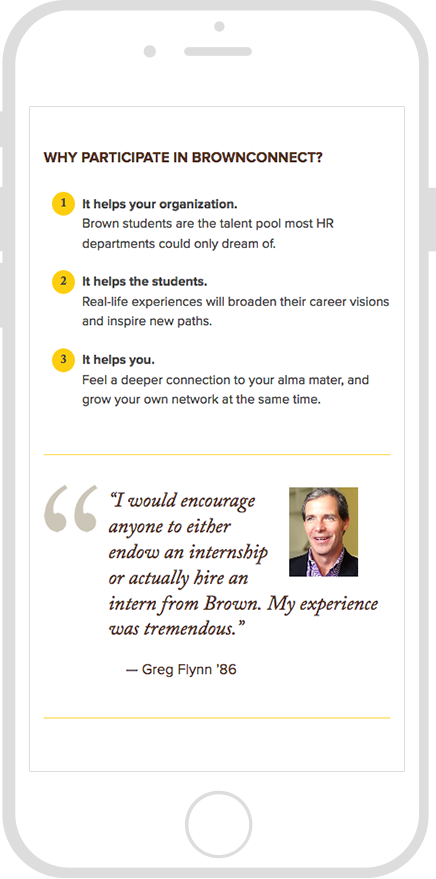
Responsive Design




© 2025 Stacey Berglind. All rights reserved.